ppnchb
(현수)
5
#Technical Note: 메타태그 생성기

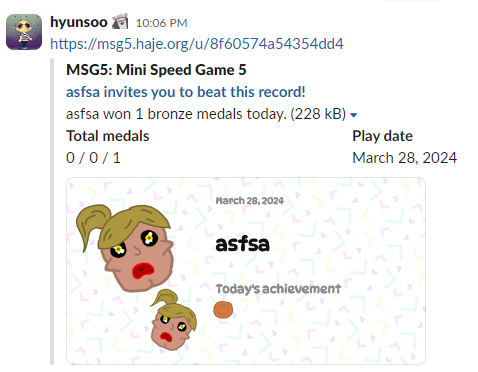
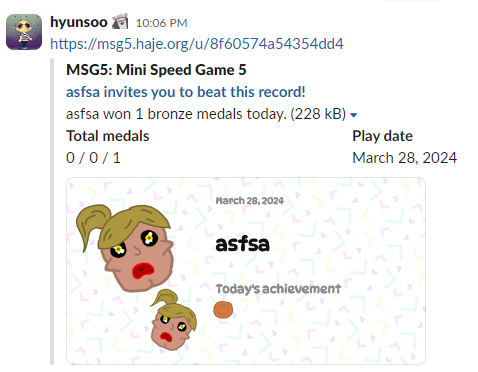
- MSG5 는 점수를 공유하면 플레이 페이지로 가는 URL를 던져주는데, 이 URL 을 슬랙, X(구 트위터) 등 플랫폼에 공유하면 공유한 사람의 점수가 보이는 프리뷰가 뜸
- 이걸 구현한 과정을 정리해보았습니다.
Why?
- 사용자가 점수를 쉽게/효과적으로 공유할 수 있었으면 좋겠음
- URL로 공유하기: (텍스트니까) 공유하기 쉽고, (브라우저로 열리니까) 보편적이고, (클릭하면 열리니까) 유입되기도 쉬움
- 하지만, URL 자체로는 정보를 공유하기 어려움 (열려야지만 정보가 보이니까)
- 다행히도 이런 문제를 내가 처음 생각한건 아니고, 여러 웹서비스 개발자들이 고민해왔던 문제라 해결책이 있었음 → HTML meta tag
HTML meta tag

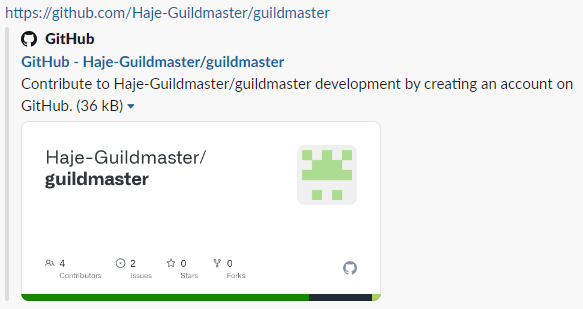
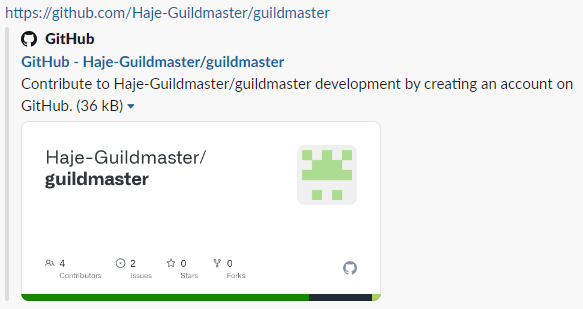
- 위는 슬랙에서 GitHub 링크를 올리면 나오는 웹페이지 컨텐츠 미리보기 예시
- 슬랙, X(구 트위터), 페이스북, 카카오톡 등 몇몇 플랫폼에서는 웹 URL을 공유하면 미리보기를 만들어줌
- 이 미리보기는 플랫폼들이 알아서 만들어주는건 아니고 해당 URL 의 HTML 소스코드에서
<meta ...> 의 내용을 가지고 그대로 만들어줌
title, description 같은 표준 태그만 있어도 만들어지는데, 좀더 풍부한 정보 (썸네일, 작성자, …) 같은 정보를 추가하기 위한 표준이 2개 더 있음: X(구 트위터)의 Twitter cards, 그리고 페이스북의 Open graph protocol.- 저 표준에 맞춰서 썸네일을 추가해주면 엥간한 플랫폼에서는 얘들을 활용해서 미리보기를 만들어줌
Using metatags for sharing
- 클라이언트가 스코어를 업로드하는 URL (예:
my-example.com/post) 에 Username, 점수, 아바타 등 정보를 POST 로 넘겨주면
- 서버에서 그 정보들을 DB에 잘 저장해두고, 저 정보들을 띄워줄 수 있는 공유 URL을 생성해서 던져줌 (예:
my-example.com/score/1234)
- 유저가 공유 URL 에 접속하면 서버가 DB 에 저장한 Username, 점수, 아바타 등 정보를 메타태그로 넣은 HTML 페이지를 서빙함
- 와 쉽다!
Dynamic metatag image generation
- 그런데 점수 공유 URL 의 프리뷰 이미지에서는 업로드한 Username, 점수, 아바타 등을 포함해야 해서 얘네도 HTML 페이지 서빙하듯이 동적으로 생성할 핑요가 있음
- 위의 GitHub 메타태그 이미지도 리포지토리의 정보를 가지고 동적 생성된 이미지!
- 운좋게도, GitHub 블로그에 동적 메타태그 이미지 생성하는 과정을 설명하는 아티클이 있음
- 한줄요약하자면, 생성하려는 이미지 템플릿을 HTML 로 구현한다음, 동적인 컨텐츠를 HTML 템플릿 렌더러로 생성한 뒤 해당 HTML 페이지를 headless browser 로 스냅샷을 찍는것
Implementation for MSG5
1개의 좋아요